链接与图片
链接
- Markdown支持两种形式的链接语法:行内式 和 参考式
- 链接文字都是用方括号来标记
行内式
行内式的链接,只要在方块括号后面紧接着圆括号并插入网址链接即可,如果还想要加上链接的title文字,只要在网址后面,用双引号把title文字包起来即可
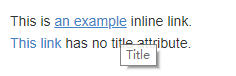
This is [an example](http://example.com/ "Title") inline link.
[This link](http://example.net/) has no title attribute.

- 如果是要链接到同样主机的资源,可以使用相对路径
See my [About](/docs/markdown/) page for details.
参考式
参考式的链接是在链接文字的括号后面再接上另一个方括号,而在第二个方括号里面要填入用以辨识链接的标记,然后在文件的任意处,把这个标记的链接内容定义出来。
- 参考式链接可以在两个方括号中间加上一个空格
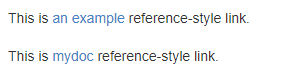
This is [an example][id] reference-style link.
This is [mydoc] [myUrl] reference-style link.
[id]: http://example.com/ "Optional Title Here"
[myUrl]: https://doc.zouzhonghua.cn "MyDoc"

参考式链接内容的定义形式
- 方括号(前面可以选择性地加上至多三个空格来缩进),里面输入链接文字
- 接着一个冒号
- 接着一个以上的空格或制表符
- 接着链接的网址
- 选择性地接着 title 内容,可以用单引号、双引号或是括号包着(习惯建议用双引号)
[foo]: http://example.com/ "Optional Title Here"
[foo]: http://example.com/ 'Optional Title Here'
[foo]: http://example.com/ (Optional Title Here)
链接可以用尖括号包起来
[id]: <http://example.com/> "Optional Title Here"
title 属性放到下一行,也可以加一些缩进
[id]: http://example.com/longish/path/to/resource/here
"Optional Title Here"
- 网址的定义内容只会在产生链接的时候用到,不会出现在内容文本中。
- 链接辨别标签可以有字母、数字、空白和标点符号,但是并不区分大小写
隐式链接标记
隐式链接标记功能可以省略指定链接标记,这时,链接标记会视为等同于链接文字
[Google][]
[Google]: http://google.com/
图片
Markdown使用一种和链接很相似的语法来标记图片,同样也允许两种样式:行内式 和 参考式,只需在对应形式前添加一个英文叹号(!)。


- Markdown还没有办法指定图片的宽高,如果有需要的话,可以使用普通的 <img> 标签。
作者:Seeker 创建时间:2018-11-11 15:19
更新时间:2018-11-20 15:55
更新时间:2018-11-20 15:55